Stay informed
Subscribe to our newsletter if you'd like to stay informed about Shoutem Extensions and Shoutem UI Toolkit.
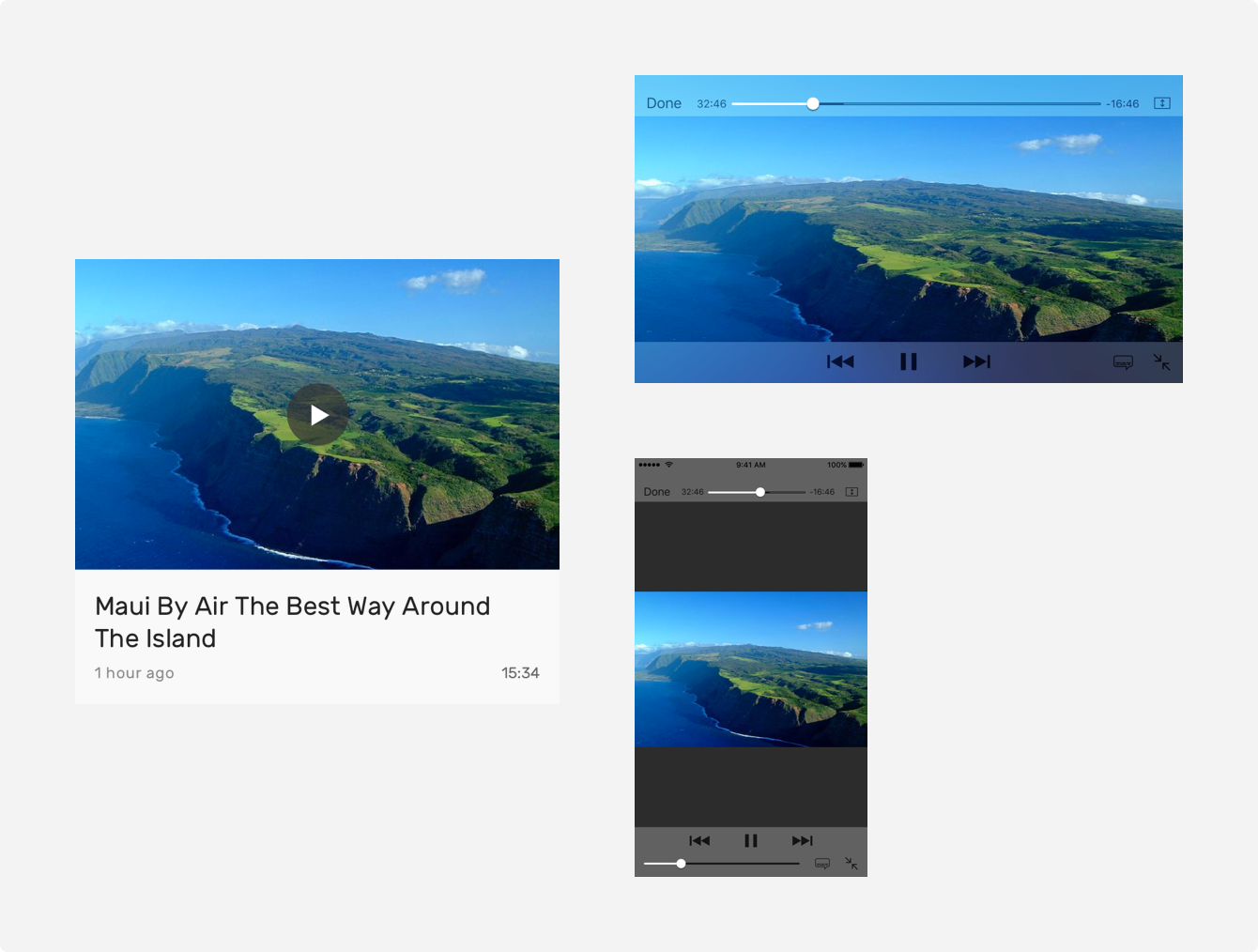
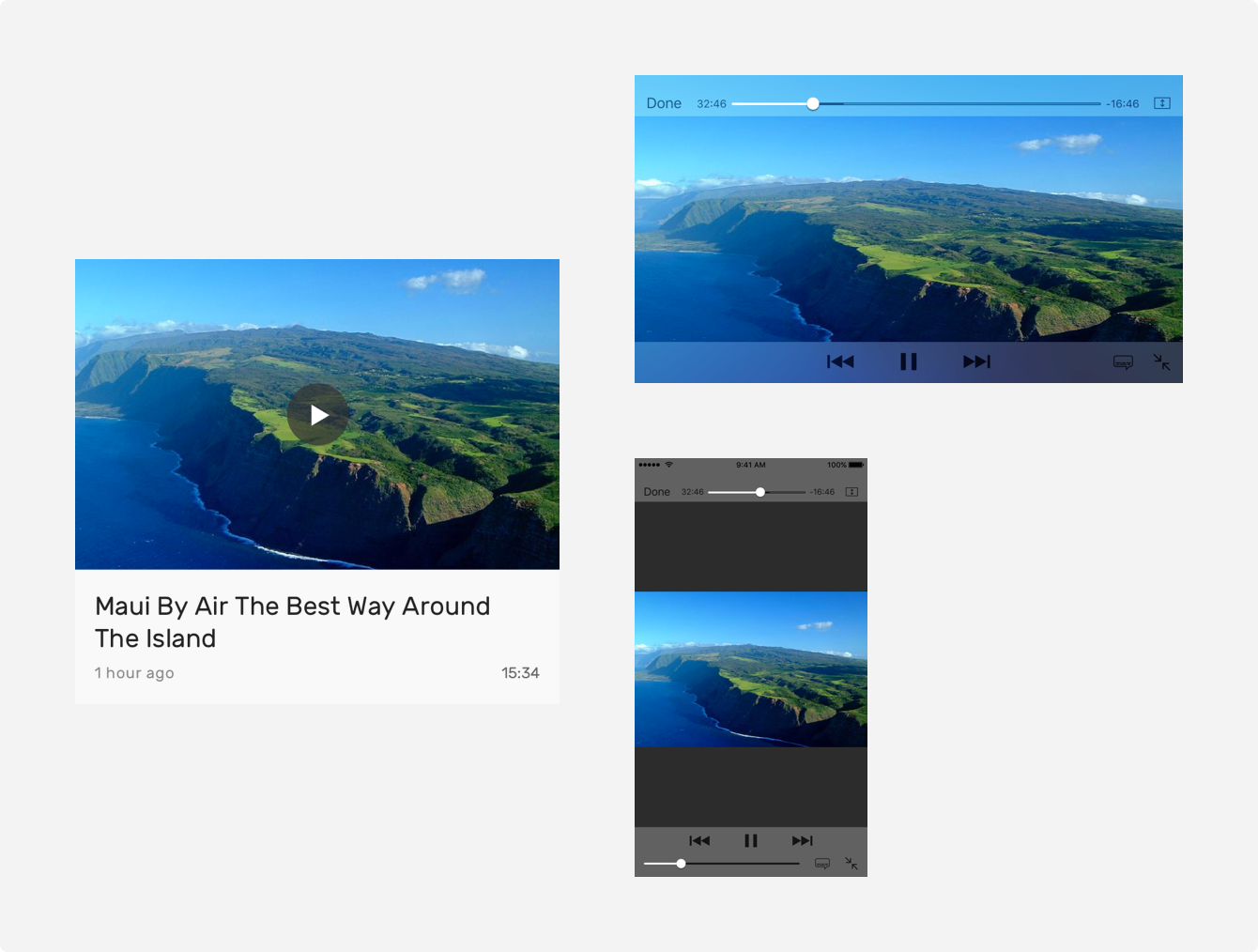
Video component can be used to render all types of video items. It renders a Video based on the source type. If the source is URL to a web player, the video is displayed in a WebView. If the source is a video stream URL, a video HTML element is displayed in the WebView. The component does not support playback of local video files.

Video has no specific style names.
View that holds the Video component
<Video
source={{ uri: 'https://www.youtube.com/watch?v=1tavDv5hXpo' }}
poster={'https://i.ytimg.com/vi/1tavDv5hXpo/hqdefault.jpg?sqp=-oaymwEXCNACELwBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLB5H6NLcL2tWeeTPC8snOAqHZGgVw'}
height={200}
width={300}
/>