My First Extension
This tutorial will show you how to write custom Shoutem extensions on the Shoutem platform. It introduces the most important concepts. After completing it, you will have a running mobile app that uses the your brand new custom extension with components from the Shoutem UI Toolkit and retrieves content from the Shoutem Cloud. The final result of this tutorial-made extension is open sourced.
Before you start the My First Extension tutorial series, you should go through Getting Started, because this tutorial series builds on top of the simple extension you created there.
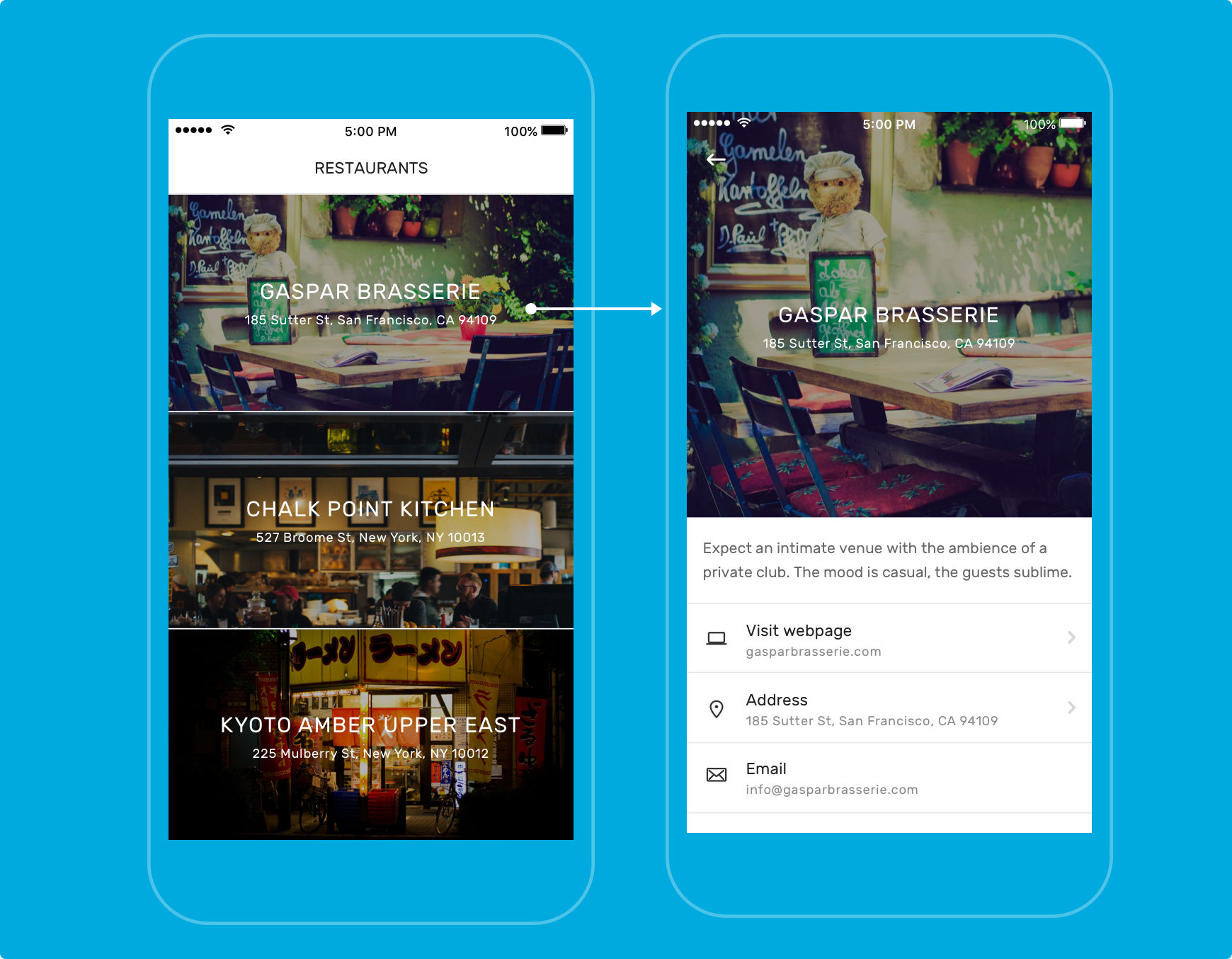
Here’s a preview of what the completed app will look like.

What are Extensions?
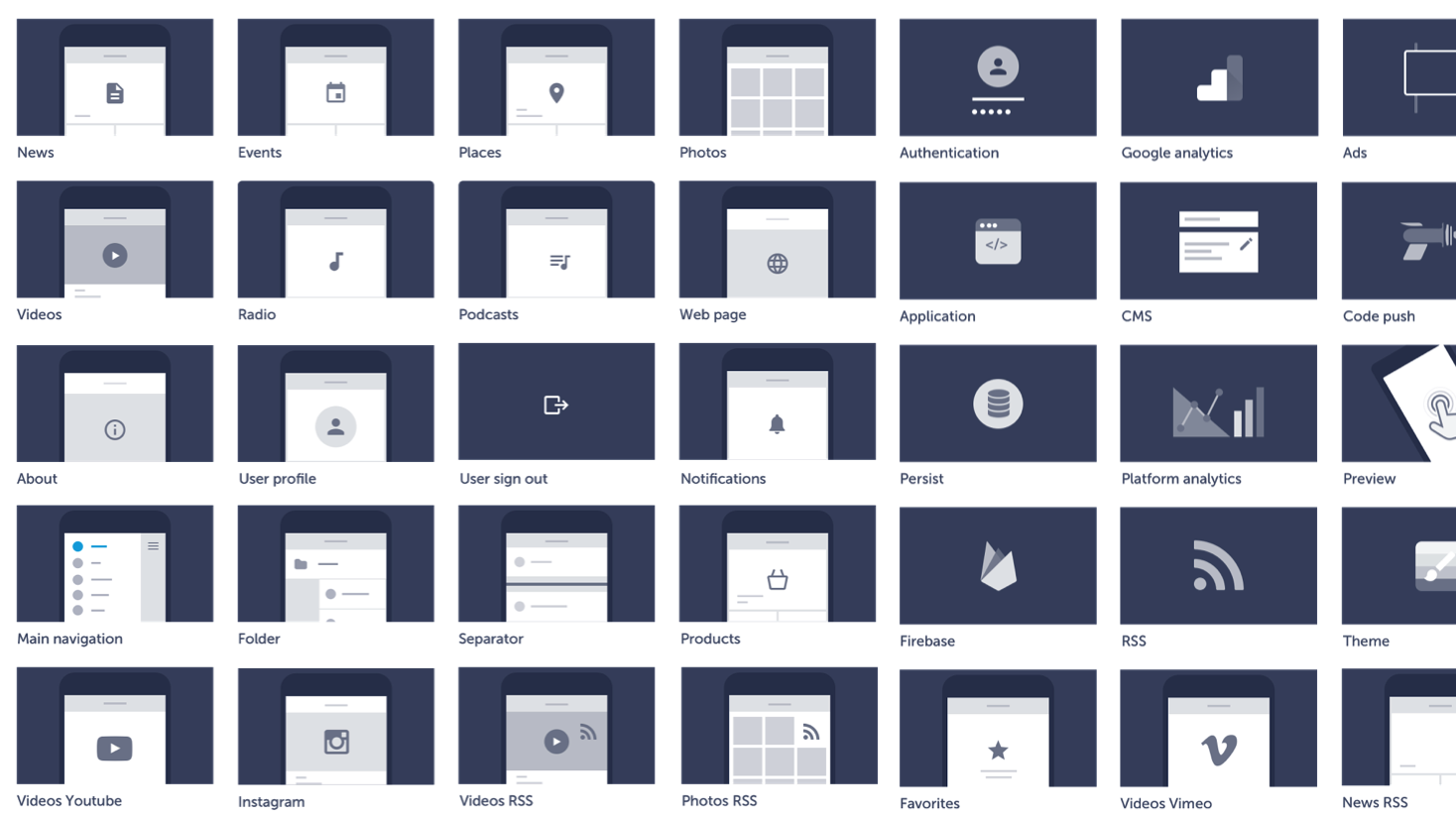
Extensions represent features in the app. The app owner picks extensions that he wants to use in his app through the Shoutem Builder. Shoutem prepared a bunch of open sourced extensions which you can easily customize to fit your needs.

You can develop extensions both within apps made by shoutem clone and as stand-alone extensions that you plan on using within multiple apps. In this tutorial, we’ll be working on the Restaurants extension we made in Getting Started, so it’ll be treated as one within a cloned app.
About the Technology
Shoutem uses React and React Native as frameworks for building cross-platform apps. React is an open source JavaScript library that provides a way to build user interfaces (UIs), while React Native exposes iOS and Android native components so they can be used in React environment. If you haven’t used these technologies before, our React Native school can help you get started!
We use JSX as a simple way to write UI components with tags. Building an app screen with JSX is as easy as:

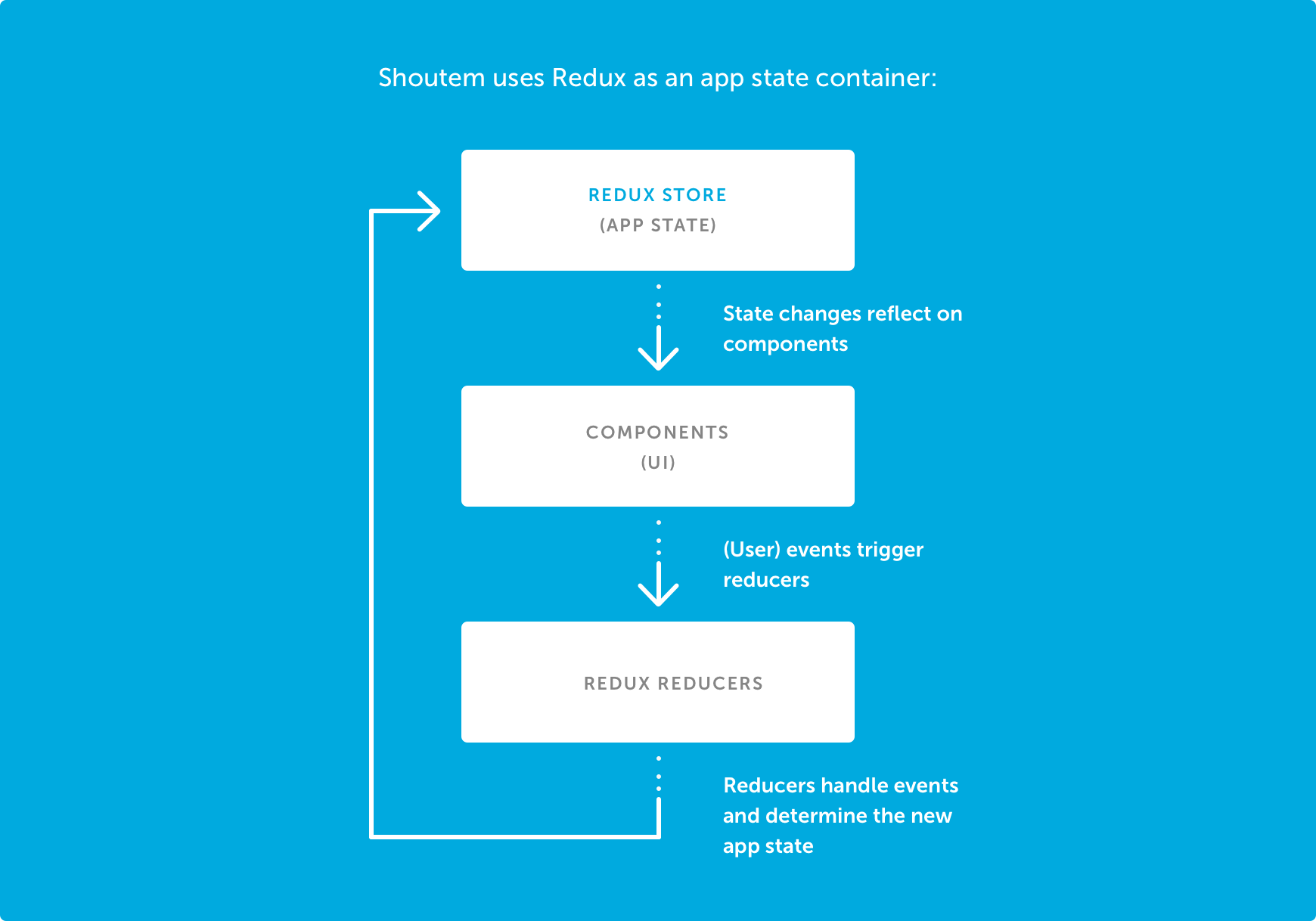
On top of React and React Native, we’re using Redux, a library which simplifies state management.

Even though we use Redux, you can use any other state management library (like MobX, or just don’t use any at all! Again, we don’t want to restrict you on how you use React Native.
Create an Extension
The best way to understand the power of extensions is to get your hands dirty. Let’s write some code!