Stay informed
Subscribe to our newsletter if you'd like to stay informed about Shoutem Extensions and Shoutem UI Toolkit.
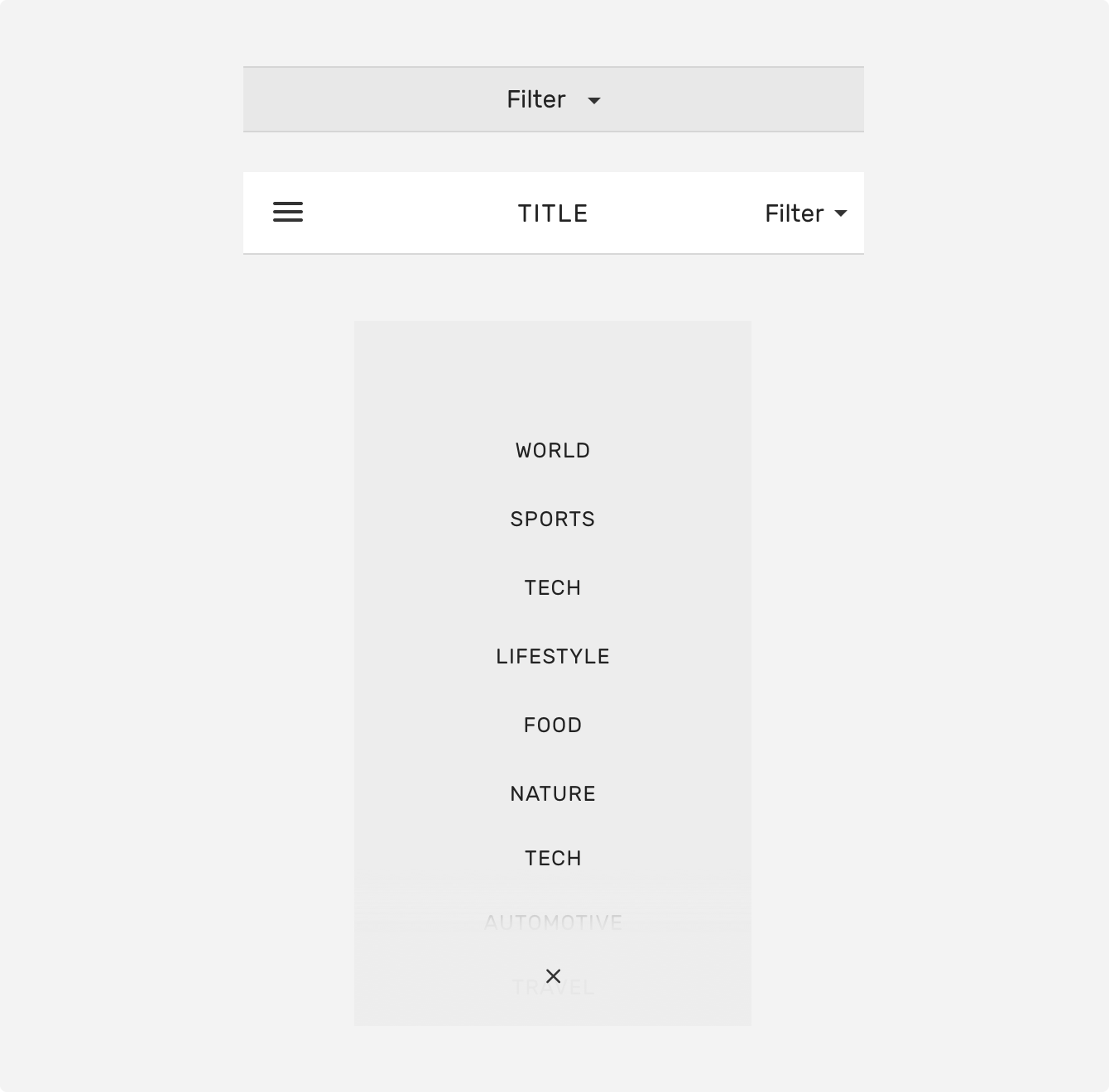
DropDownMenu is a full-screen contextual menu for displaying lists of items.

Buttons within ListViewoption from the options array is selected by defaultkey from options Prop will be used to render option Titles in Dropdown menukey from options Prop will be used to link an option from options with id in Dropdown menuView within Modal componentListViewButton that opens a full-screen contextual menu and represents currently selected optionconstructor(props){
super(props);
this.state = {
cars: [
{
brand: "Audi",
models:
{
model: "Audi R8",
image: {
url: "https://shoutem.github.io/img/ui-toolkit/dropdownmenu/Audi-R8.jpg"
},
description: "Exclusively designed by Audi AG's "
+ "private subsidiary company, Audi Sport GmbH."
}
},
{
brand: "Bugatti",
models: {
model: "Chiron",
image: {
url: "https://shoutem.github.io/img/ui-toolkit/dropdownmenu/Chiron.jpg"
},
description: "Bugatti premiered the Bugatti "
+ "Chiron as a successor to the Veyron."
}
},
{
brand: "Chrysler",
models: {
model: "Dodge Viper",
image: {
url: "https://shoutem.github.io/img/ui-toolkit/dropdownmenu/Dodge-Viper.jpg"
},
description: "The Dodge Viper is a super car "
+ "manufactured by Dodge (SRT for 2013 and 2014)."
}
},
],
}
}
render() {
const selectedCar = this.state.selectedCar || this.state.cars[0];
return (
<Screen>
<NavigationBar
title="Cars"
styleName="inline"
/>
<DropDownMenu
styleName="horizontal"
options={this.state.cars}
selectedOption={selectedCar ? selectedCar : this.state.cars[0]}
onOptionSelected={(car) => this.setState({ selectedCar: car })}
titleProperty="brand"
valueProperty="cars.model"
/>
<Title styleName="h-center">
{selectedCar ?
selectedCar.models.model :
this.state.cars[0].models.model}
</Title>
<Image
styleName="large"
source=
/>
<Text styleName="md-gutter-horizontal">
{selectedCar ?
selectedCar.models.description :
this.state.cars[0].models.description}
</Text>
</Screen>
);
}