Stay informed
Subscribe to our newsletter if you'd like to stay informed about Shoutem Extensions and Shoutem UI Toolkit.
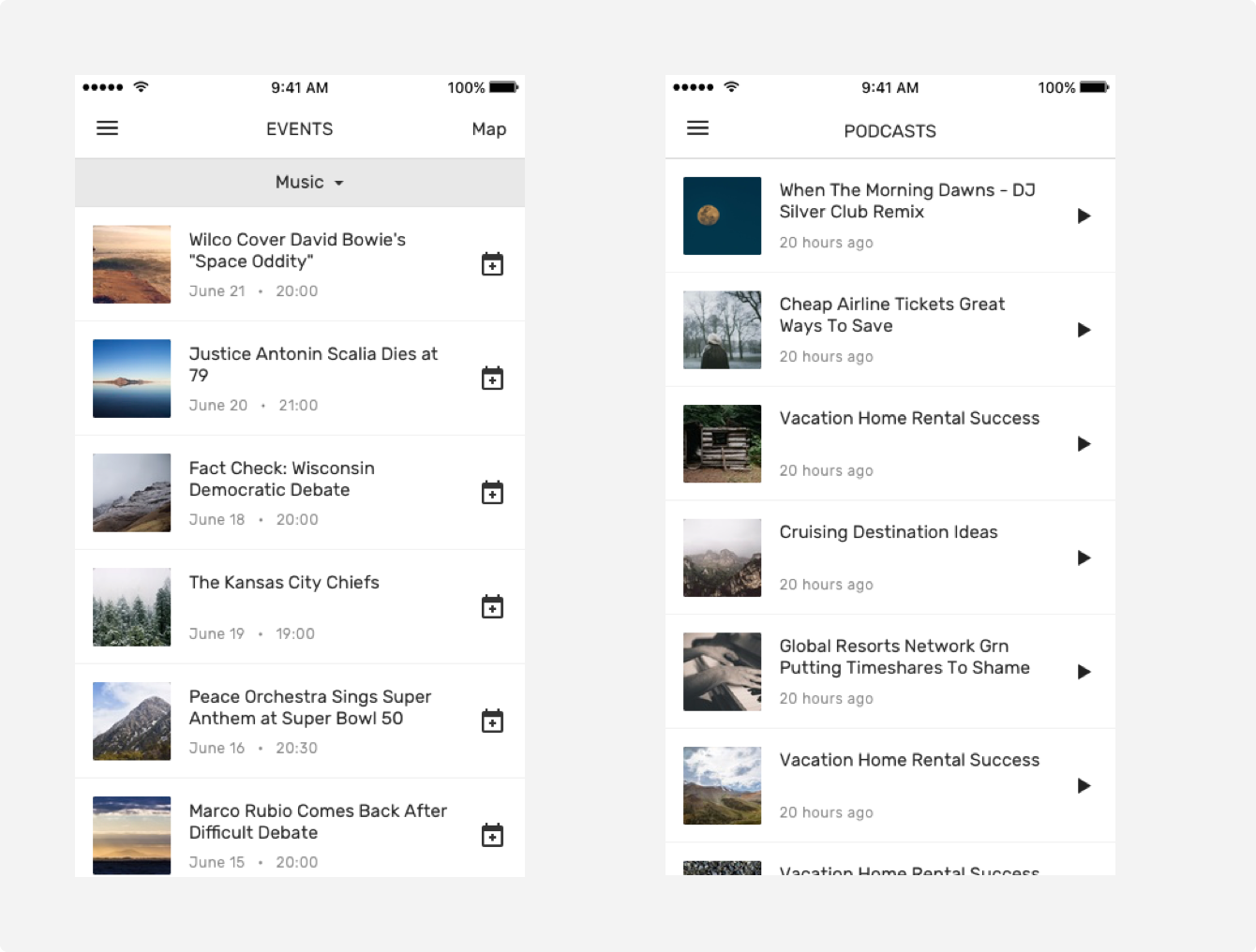
ListView component is a base component used to render Lists of items, as well as a featured first item with a unique layout. This component is also used by GridView to create Grid-like menu structures. Under the hood, it uses React Native’s FlatList and SectionList.

data array (state) with additional itemsdata array (state) with new itemsdatasections prop, renderFeaturedItem will be ignored, since you can simply create a section containing the featured item along with it’s render function.ListView componentcontentContainerStyle Prop of underlying React-Native ListView componentSpinner component that appears during initial content loadingRefreshControl component.refreshControl.tintColor prop in this Style, which is passed to the tintColor prop of the RefreshControl component.
constructor(props) {
super(props
this.renderRow = this.renderRow.bind(this);
this.state = {
restaurants: [
{
"name": "Gaspar Brasserie",
"address": "185 Sutter St, San Francisco, CA 94109",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-1.jpg" },
},
{
"name": "Chalk Point Kitchen",
"address": "527 Broome St, New York, NY 10013",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-2.jpg" },
},
{
"name": "Kyoto Amber Upper East",
"address": "225 Mulberry St, New York, NY 10012",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-3.jpg" },
},
{
"name": "Sushi Academy",
"address": "1900 Warner Ave. Unit A Santa Ana, CA",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-4.jpg" },
},
{
"name": "Sushibo",
"address": "35 Sipes Key, New York, NY 10012",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-5.jpg" },
},
{
"name": "Mastergrill",
"address": "550 Upton Rue, San Francisco, CA 94109",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-6.jpg" },
}
],
}
}
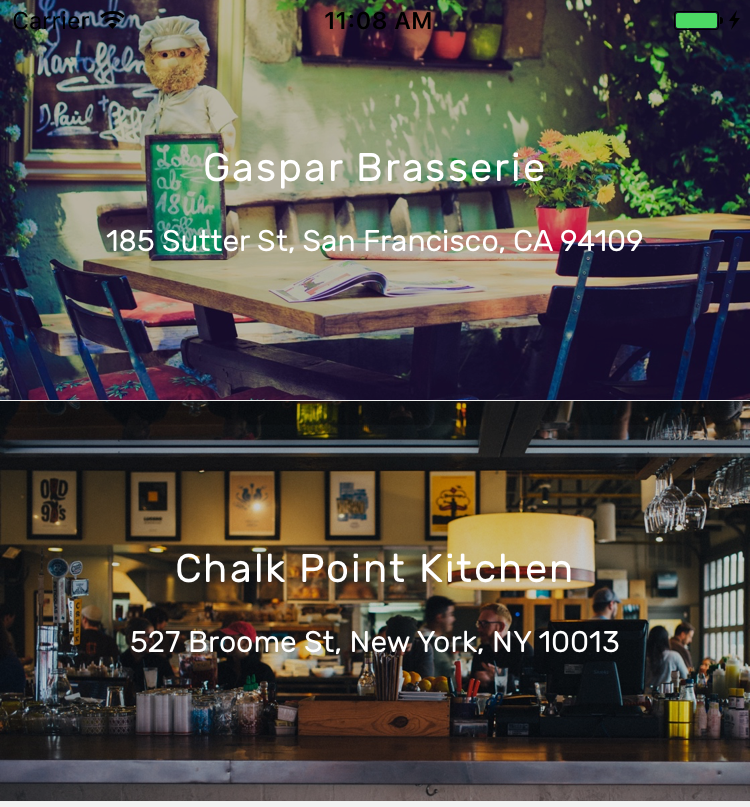
renderRow(restaurant) {
if (!restaurant) {
return null;
}
return (
<View>
<ImageBackground
styleName="large-banner"
source={{ uri: restaurant.image.url }}
>
<Tile>
<Title styleName="md-gutter-bottom">{restaurant.name}</Title>
<Subtitle styleName="sm-gutter-horizontal">{restaurant.address}</Subtitle>
</Tile>
</ImageBackground>
<Divider styleName="line" />
</View>
);
}
render() {
const { restaurants } = this.state;
return (
<Screen>
<NavigationBar
title="Restaurants"
styleName="inline"
/>
<ListView
data={restaurants}
renderRow={this.renderRow}
/>
</Screen>
);
}
constructor(props) {
super(props
this.renderRow = this.renderRow.bind(this);
this.renderFeaturedItem = this.renderFeaturedItem.bind(this);
this.state = {
restaurants: [
{
"name": "Gaspar Brasserie",
"address": "185 Sutter St, San Francisco, CA 94109",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-1.jpg" },
},
{
"name": "Chalk Point Kitchen",
"address": "527 Broome St, New York, NY 10013",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-2.jpg" },
},
{
"name": "Kyoto Amber Upper East",
"address": "225 Mulberry St, New York, NY 10012",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-3.jpg" },
},
{
"name": "Sushi Academy",
"address": "1900 Warner Ave. Unit A Santa Ana, CA",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-4.jpg" },
},
{
"name": "Sushibo",
"address": "35 Sipes Key, New York, NY 10012",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-5.jpg" },
},
{
"name": "Mastergrill",
"address": "550 Upton Rue, San Francisco, CA 94109",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-6.jpg" },
}
],
}
}
renderFeaturedItem(restaurant) {
if (!restaurant) {
return null;
}
return (
<View styleName="sm-gutter featured">
<ImageBackground
styleName="featured placeholder"
source={{ uri: restaurant.image.url }}
>
<Tile>
<Title>{(restaurant.name || '').toUpperCase()}</Title>
<View styleName="horizontal md-gutter-top" virtual>
<Caption
styleName="collapsible"
numberOfLines={1}>
{restaurant.address}
</Caption>
</View>
</Tile>
</ImageBackground>
</View>
);
}
renderRow(restaurant) {
if (!restaurant) {
return null;
}
return (
<View>
<ImageBackground
styleName="large-banner"
source={{ uri: restaurant.image.url }}
>
<Tile>
<Title styleName="md-gutter-bottom">{restaurant.name}</Title>
<Subtitle styleName="sm-gutter-horizontal">{restaurant.address}</Subtitle>
</Tile>
</ImageBackground>
<Divider styleName="line" />
</View>
);
}
render() {
const { restaurants } = this.state;
return (
<Screen>
<NavigationBar
title="Restaurants"
styleName="inline"
/>
<ListView
data={restaurants}
renderFeaturedItem={this.renderFeaturedItem}
renderRow={this.renderRow}
/>
</Screen>
);
}
constructor(props) {
super(props
this.renderRow = this.renderRow.bind(this);
this.state = {
restaurants: [
{
"name": "Gaspar Brasserie",
"address": "185 Sutter St, San Francisco, CA 94109",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-1.jpg" },
},
{
"name": "Chalk Point Kitchen",
"address": "527 Broome St, New York, NY 10013",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-2.jpg" },
},
{
"name": "Kyoto Amber Upper East",
"address": "225 Mulberry St, New York, NY 10012",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-3.jpg" },
},
{
"name": "Sushi Academy",
"address": "1900 Warner Ave. Unit A Santa Ana, CA",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-4.jpg" },
},
{
"name": "Sushibo",
"address": "35 Sipes Key, New York, NY 10012",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-5.jpg" },
},
{
"name": "Mastergrill",
"address": "550 Upton Rue, San Francisco, CA 94109",
"image": { "url": "https://shoutem.github.io/static/getting-started/restaurant-6.jpg" },
}
],
}
}
renderRow(restaurant) {
if (!restaurant) {
return null;
}
return (
<View>
<ImageBackground
styleName="large-banner"
source={{ uri: restaurant.image.url }}
>
<Tile>
<Title styleName="md-gutter-bottom">{restaurant.name}</Title>
<Subtitle styleName="sm-gutter-horizontal">{restaurant.address}</Subtitle>
</Tile>
</ImageBackground>
<Divider styleName="line" />
</View>
);
}
render() {
const { restaurants } = this.state;
const sections = {[
{ title: 'New York', data: { restaurants[1], restaurants[2], restaurants[4] }},
{ title: 'San Francisco', data: { restaurants[0], restaurants[5] }},
{ title: 'Santa Ana', data: { restaurants[3] }},
]};
return (
<Screen>
<NavigationBar
title="Restaurants"
styleName="inline"
/>
<ListView
sections={sections}
renderRow={this.renderRow}
/>
</Screen>
);
}