Stay informed
Subscribe to our newsletter if you'd like to stay informed about Shoutem Extensions and Shoutem UI Toolkit.
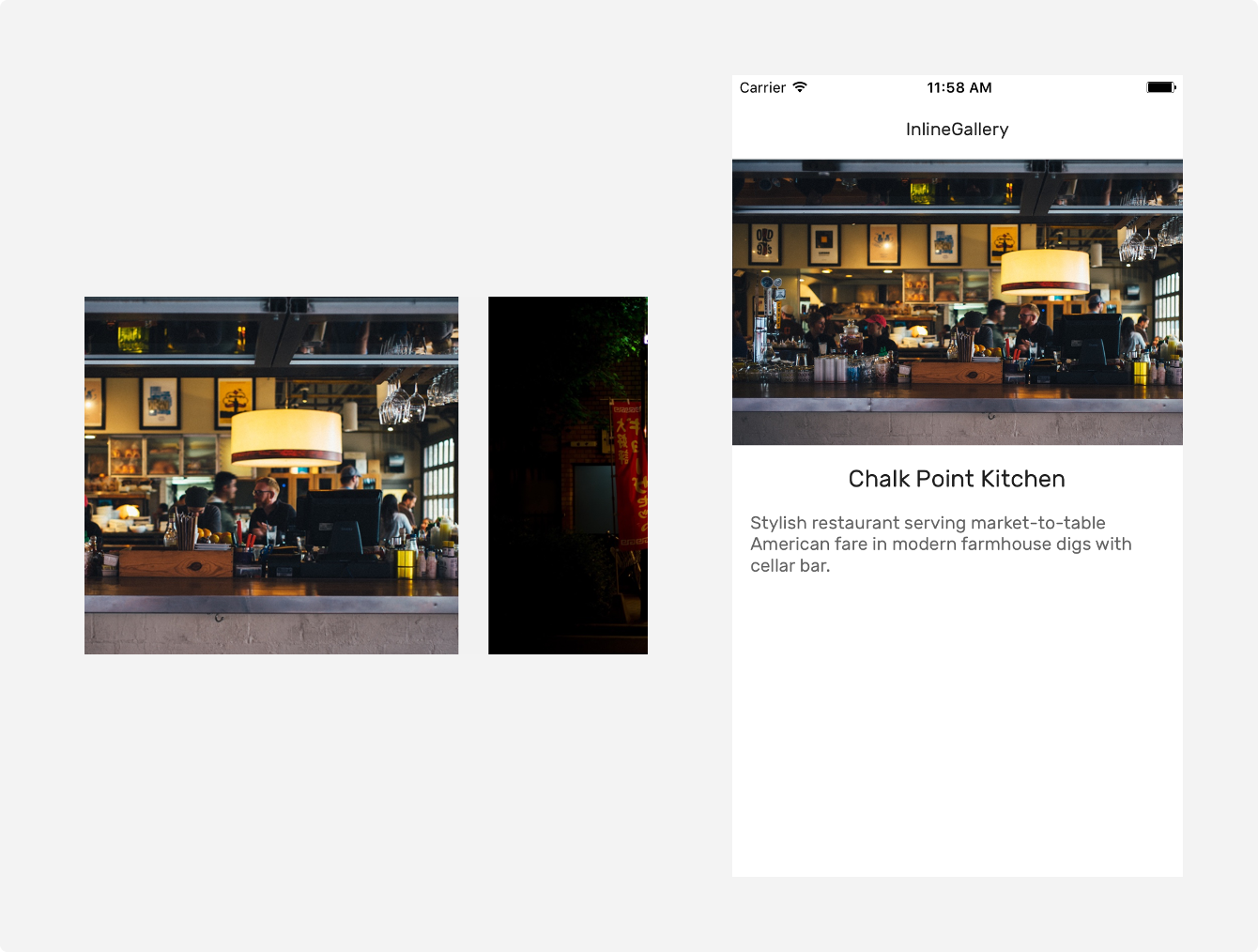
Renders a stylized horizontal pager.
window.width height: (200 / 375) * window.widthwindow.width height: window.widthwindow.width height: (238 / 375) * window.widthwindow.width height: (130 / 375) * window.width

constructor(props) {
super(props);
this.state = {
photos:
[
{ "source": { "uri": "https://shoutem.github.io/static/getting-started/restaurant-1.jpg" } },
{ "source": { "uri": "https://shoutem.github.io/static/getting-started/restaurant-2.jpg" } },
{ "source": { "uri": "https://shoutem.github.io/static/getting-started/restaurant-3.jpg" } }
]
}
}
render() {
return (
<InlineGallery
styleName="large-wide"
data={this.state.photos}
/>
);
}